Leavenet
Проект о компаниях ушедших из РУнета.
Веб-разработкой я увлекался еще со школы, и получается что это не первый проект. Но так как это было редкое увлечение, с большими перерывами, считаю первым адекватным и не совсем дилетантским проектом именно Leavenet. В общем это учебный проект, которому решил дать жизнь. Цель одна - учеба, и уж точно не коммерция.
Идея была на поверхности и далеко ходить не стал. Просто сайт со списком кого лишился Русский интернет. И да, он уже заброшен. Цели то выполнены.
Что использовал
- ModX
- Bootstrap (в конечном итоге осталась только сетка)
- Telegram бот
- VScode, SCSS
В чем хотел разобраться
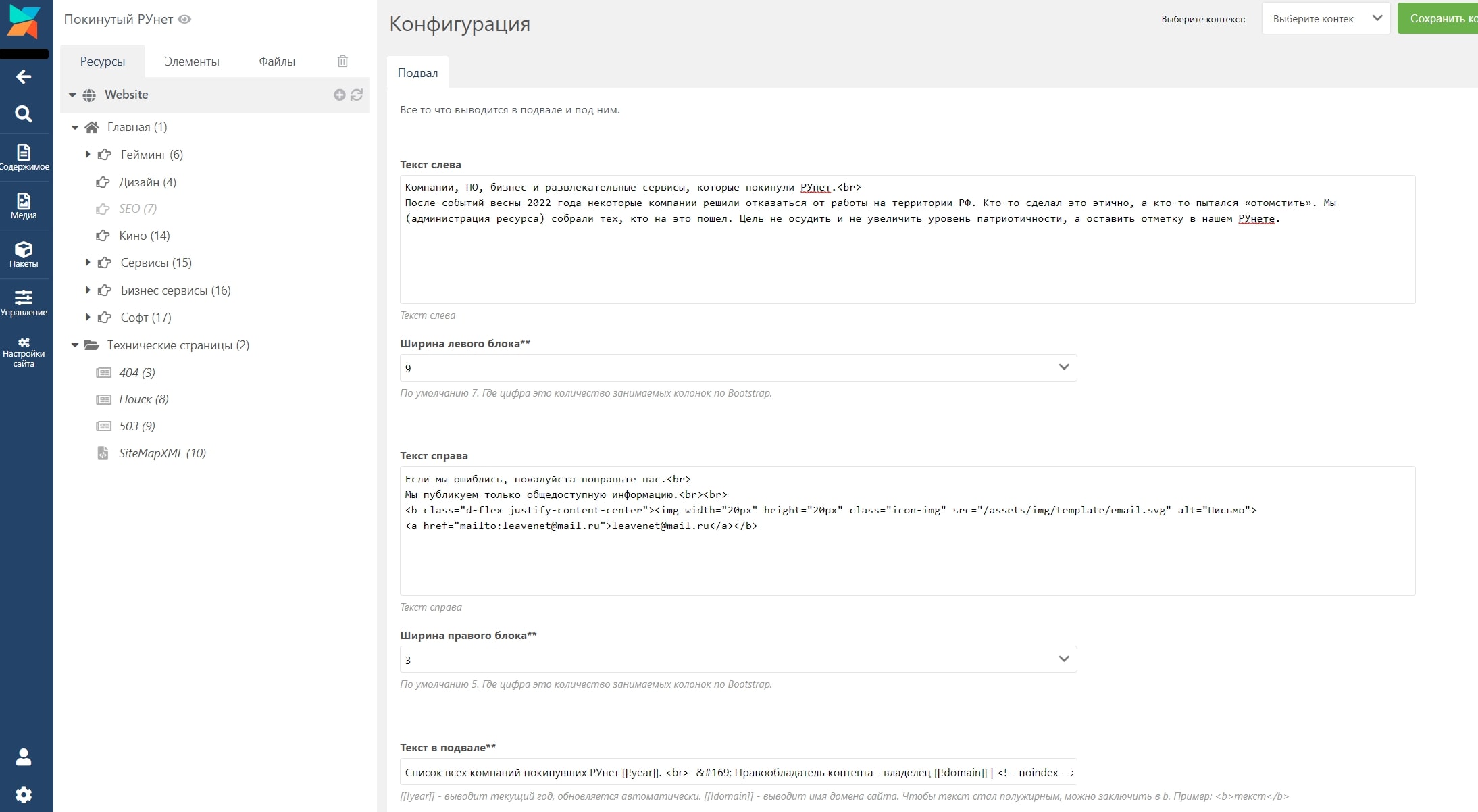
ModX
ModX. Версию выбрал самую актуальную. Разобрался с основными пакетами, проработал доп. поля, организовал страницу с настройками, панелью управления и т.д. В общем прошел всю "базу" этой CMS.
Bootstrap
Часто в вакансиях встречается "bootstrap" в чем смысл, зачем?
Взял на тот момент самую последнюю версию. Использовать и тянуть всю библиотеку не стал, проект не такой масштабный, а вес библиотеки со скриптами, стилями был гигантский. Осталась только сетка.
Больше bootstrap в своих проектах использовать не буду - не понравилось, гриды лучше. Может быть есть смысл использовать там, где над проектом работает много людей, но точно не для меня одного.
Telegram
А еще разобрался с тем как работают боты в телеграме, и как оказалось примитивные вещи делаются невероятно легко. На этом сайте реализовал автоматический постинг в телеграм канал. Алгоритм такой:
- Перевод статуса в "опубликовано"
- Подключается плагин и реагирует на это событие (из ModX)
- Плагин по API Telegram отправляет пост в канал. При этом подтягивая картинку, текст.
Верстка
Ну и естественно верстка. Я же учился верстать. По этому использовал все то что, изучил перед этим проектом. И препроцессор и всякие плагинчики из VScode - понравилось, с этими инструментами и современным подходом верстать сильно легче, чем это было в школьные годы (float'ы с clearfix'ами многого стоили), в общем раньше было хуже - слова не самого оптимистичного меня.
Познакомился с современной кроссбраузерностью. Чуть-чуть вник в то как работают браузеры, и даже решил собрать свой "сброс стилей". Да, это не много противоречит БЭМ'у, но одна из идей БЭМ'а - это облегчение. В данном случае, адекватный сброс стилей (аналог reset/normalize) только помогает и ускоряет работу. Пока сложилось именно такое мнение.